WEB字体
语法
@font-face{ font-family:""; src:url() format() ...} 兼容性写法
@font-face { font-family: 'diyfont'; src: url('diyfont.eot'); /* IE9+ */ src: url('diyfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('diyfont.woff') format('woff'), /* chrome、firefox */ url('diyfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/ url('diyfont.svg#fontname') format('svg'); /* iOS 4.1- */} 字体格式
- ttf
- eot
- woff
- svg
工具
- 有字库 https://www.youziku.com/
- 阿里web字体 http://www.iconfont.cn/webfont/#!/webfont/index
- 字体在线转换 https://www.fontsquirrel.com
字体图标
- 阿里图标
- Font Amsome
多列布局
相关属性
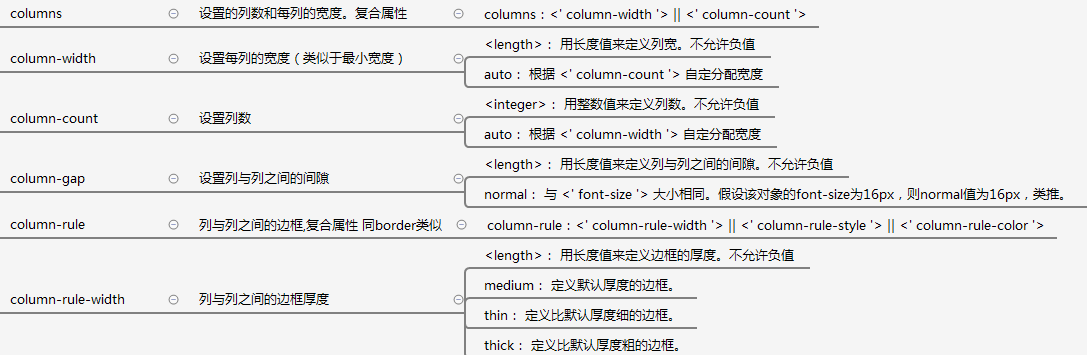
- columns 设置的列数和每列的宽度。复合属性
- column-width 设置每列
- column-count 设置列数宽度
- column-gap 列间隙
- column-rule 列之间的边框线
- column-rule-width
column-rule-coor

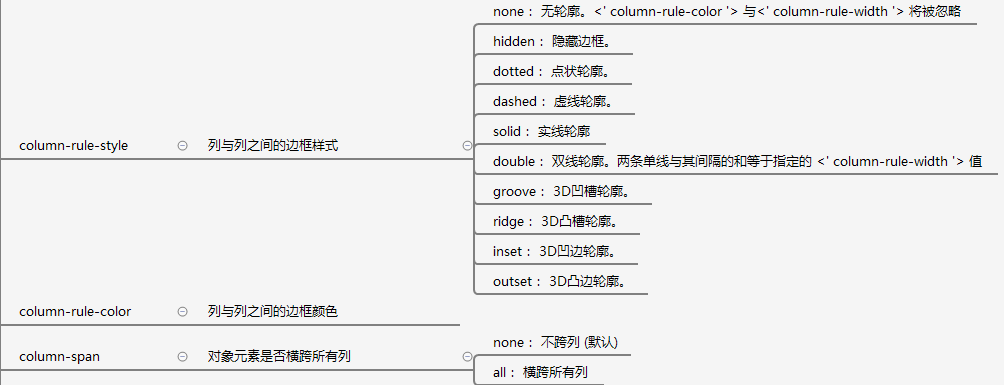
- column-rule-style 列与列之间的边框样式
- column-fill none/balance所有列的高度以其中最高的一列统一
column-span 对象元素是否横跨所有列 none/all

- column-break-before 设置项目前面是否断行 auto/always/avoid
- column-break-after 设置项目后面是否断行 auto/always/avoid
column-break-inside 设置项目内部是否断行 auto/avoid

伸缩盒(弹性盒模型)
概念
相关属性
把元素设置为伸缩容器
display:flex; display:inline-flex
设置伸缩流方向(主轴)
flex-direction:row(左对齐)/column(顶对齐)/ row-reverse(右对齐从右到左)/column-reverse (底对齐)
设置换行(测轴)
flex-wrap:nowrap(flex容器为单行,flex子项溢出容器)/ wrap(多行溢出内容放置到新行,)/ wrap-reverse
- 伸缩流方向和换行的复合属性 flex-flow
主轴方向对齐
jusitify-content:flex-start/ flex-end/center/space-between/ space-around
测轴方向对齐(强)
align-content:strecth/flex-start/ flex-end/center/space-between/ space-around
测轴方向对齐(弱)
设置给伸缩容器align-items:flex-start/ flex-end/center/baseline/stretch 设置给伸缩项目align-self:flex-start/ flex-end/center/baseline/stretch
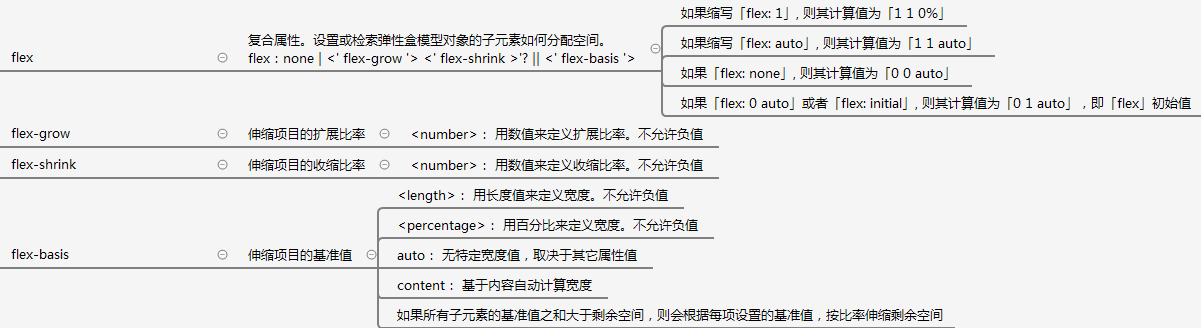
- 盒子伸缩和放大 比率
- flex-grow 放大比率
- flex-shrink 收缩比率
flex-basis 基准